728x90
◎ 유형 선택기
1. 요소 선택기(태그/유형 선택기)
지정된 유형의 모든 HTML 요소
| <예> P =================== <p>선택한다. |
2. ID selector
지정된 ID가 있는 페이지의 요소
HTML 페이지에서 각 id 값은 고유해야 함
| <예> #my-id =================== <p id="my-id">또는 <a id="my-id">선택 |
3. Class selector
지정된 클래스가 있는 페이지의 요소
동일한 클래스의 여러 인스턴스가 한 페이지에 나타날 수 있음.
| <예> .my-class =================== <p class="my-class">하고<a class="my-class">선택 |
4. Attribute selector
지정된 속성이 있는 페이지의 요소
| <예> img[src] ================== <img src="myimage.png">선택. <img> 선택 하지 않음. |
5. Pseudo-class selector
지정된 요소이지만 지정된 상태에 있는 경우에만 해당
커서가 링크 위에 있을 때
| <예> a:hover ================== <a>를 선택하지만 마우스 포인터가 링크 위에 있을 때만 가능 |
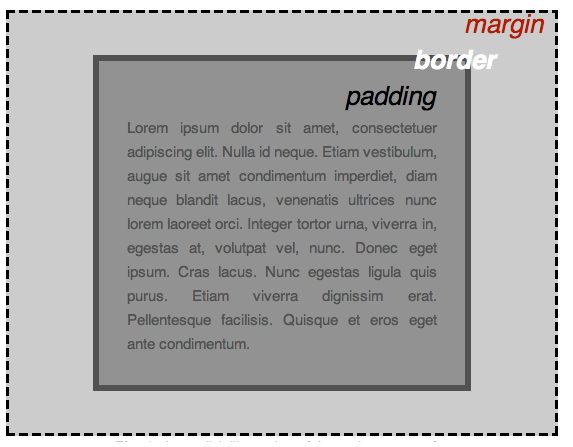
◎ CSS 상자
CSS 작성에 대해 알아차릴 수 있는 것 중 많은 부분이 상자에 관한 것.
크기, 색상 및 위치 설정이 포함.
- padding: 콘텐츠 주변의 공간. 아래 예에서 단락 텍스트 주위의 공백입니다.
- border: 패딩 바로 바깥에 있는 실선.
- margin: 테두리 외부 주변의 공간.
- width (요소의).
- background-color, 요소 콘텐츠 및 패딩 뒤의 색상.
- color, 요소 콘텐츠(일반적으로 텍스트)의 색상입니다.
- text-shadow 요소 내부의 텍스트에 그림자를 설정합니다.
- display요소의 표시 모드를 설정합니다.
** 내가 자꾸 까먹어서 적는 것
text-shadow : 수평 수직 흐림 기본색상;
padding : 위 오른쪽 아래쪽 위쪽;
728x90
'STUDY > FE' 카테고리의 다른 글
| [생활코딩] HTML & Internet -(1) (0) | 2021.07.04 |
|---|---|
| Node.js (0) | 2021.06.03 |